結構化資料(Structured Data)
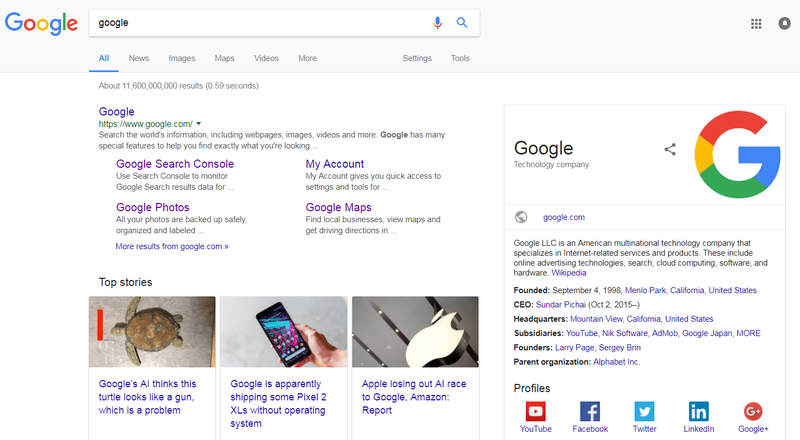
透過 GTM 把網站資訊,如:名稱(Name),標誌(Logo)和社群連結(Social Links)等結構化資料(Structured Data)加到 JSON-LD 中,有機會當 User 搜尋自己的公司網站時,在搜尋列表頁右側呈現對應的公司卡片資訊,如下圖所示:

GTM 設定
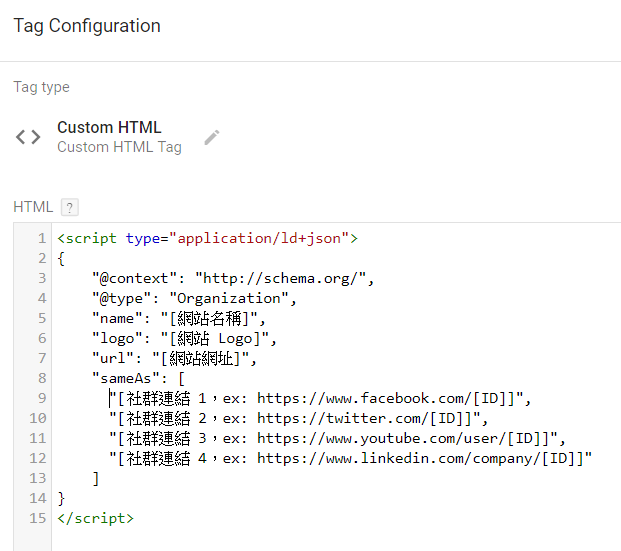
在 GTM 中要加先建立 Custom HTML Tag,HTML 的內容如下所示,中括號的內容是要填上對應的資訊,社群連結填可以一到多個,如果只有一個就寫一個就好

完成的程式碼:
<script>
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "[網站名稱]",
"logo": "[網站 Logo]",
"url": "[網站網址]",
"sameAs": [
"[社群連結 1], ex:https://www.facebook.com/[ID]",
"[社群連結 2], ex:https://twitter.com/[ID]",
"[社群連結 3], ex:https://www.youtube.com/channel/[ID]",
"[社群連結 4], ex:https://www.linkedin.com/company/[ID]"
]
}
</script>
更詳細的內容可以這篇 Google 的官方文件【Enhance Your Site's Attributes】和【Social Profile Links】
最後在 Tag 加上 Trigger 的條件,通常是網站的首頁 ,再發佈就完成了

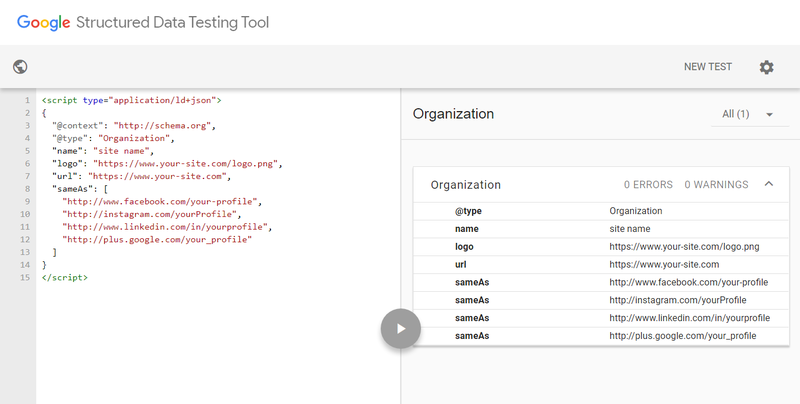
如何驗證是否正確,可以上【Google 結構資料測試工具】上去驗證,如下圖右側呈現出對應的資訊就代表完成了!

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
